快商通更换底部logo底部文字颜色加深和个性化定制跑马灯效果
好多医疗和民营企业都在用快商通软件,这个软件非常非常贵,比同类产品贵了几倍,虽然贵,但是功能多,我们尽可能多的多做一些定制功能,我们会在以后的文章中逐步给大家讲解.
感兴趣的朋友请关注我的熊掌号:医院网站建设,我是一个从事医疗行业15年的老战士。
快商通软件默认文字如下图所示,不能显示我们自己的企业名称,我们必须给它稍加改造才像样子。

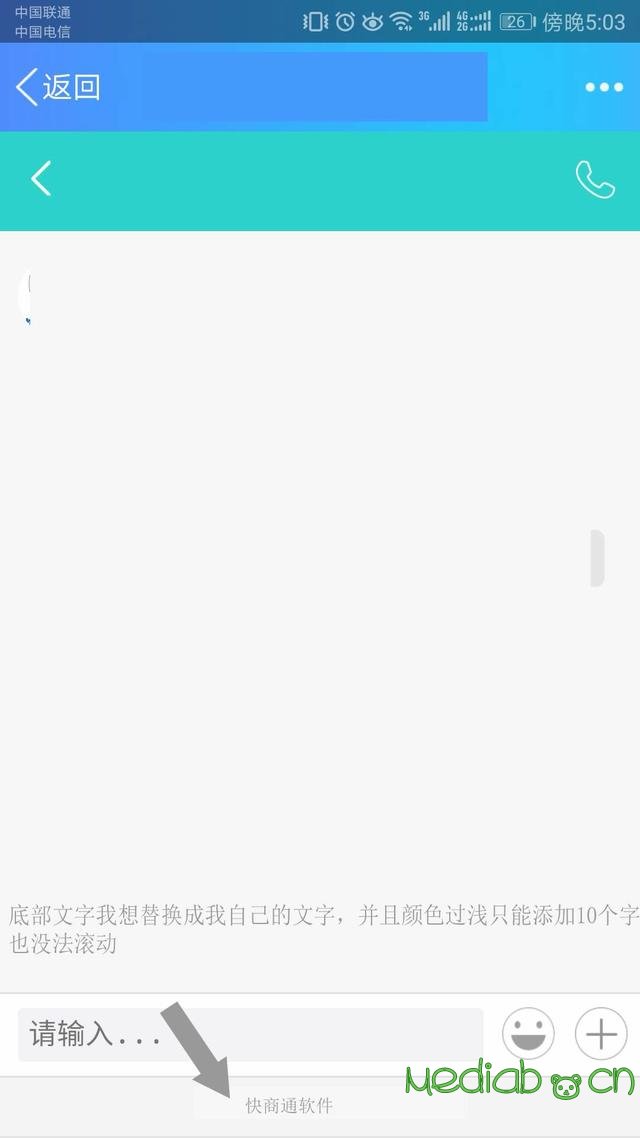
在快商通后台里添加如下定制代码即可改变底部企业名称。
<script>document.getElementById("k").innerHTML="某某医院";</script>

如果文字颜色您嫌不够醒目可以添加下面的css样式,改变一下文字颜色
把上面代码改成这个试试
<script>
document.writeln("<style>.kschatphone_popup_footer {color: #000 !important;}</style>");
document.getElementById("k").innerHTML="某某医院";
</script>
是不是好多了呢?
如果您想使用跑马灯效果让文字可以从底部滚动显示,就可以用下面的代码
<script>
document.writeln("<style>.kschatphone_popup_footer {color: #000 !important;}</style>");
document.getElementById("k").innerHTML='<div class="content">这里是某某某大企业医院 我们的地址是洞拐洞拐洞洞拐 欢迎咨询随时奉陪<span class="content-space"></span></div>';
document.writeln("<style>@keyframes kf-marque-animation{ 0% { transform: translateX(0); } 100% { transform: translateX(-33.3%); } }#k{ width: 400px; height: 44px; line-height: 44px; background: #e9eaea; display: block; margin: 0 auto; overflow: hidden; white-space: nowrap; text-overflow: clip; position: relative;}#k .content{ display: inline-block; position: relative; padding-right: 0px; white-space: nowrap; animation: kf-marque-animation 12s infinite linear;}#k .content-space{ display: inline-block; width: 5em;}</style>");
//滚动
(function () {
var speed = 50; // 速度 -- px每秒
var $marquee = document.querySelector('.marquee');
var $marqueeContent = $marquee.querySelector('.content');
// 内容复制3份好有连续性
$marqueeContent.innerHTML = $marqueeContent.innerHTML + $marqueeContent.innerHTML + $marqueeContent.innerHTML
var contentWidth = $marqueeContent.getBoundingClientRect().width;
if (contentWidth <= 0) { // 没有内容搞什么动画
return;
}
// 内容复制了3份,宽度也要除以3
contentWidth = contentWidth / 3
// 计算一次动画应该要花费多少时间
var onceTime = contentWidth / speed * 1000; //ms
$marqueeContent.style.animationDuration = onceTime + "ms"
})()
</script>

动态效果如上图所示,应用到快商通里效果也一样。
欢迎收藏,如果您在使用过程中遇到什么问题,可以给我留言随时沟通。