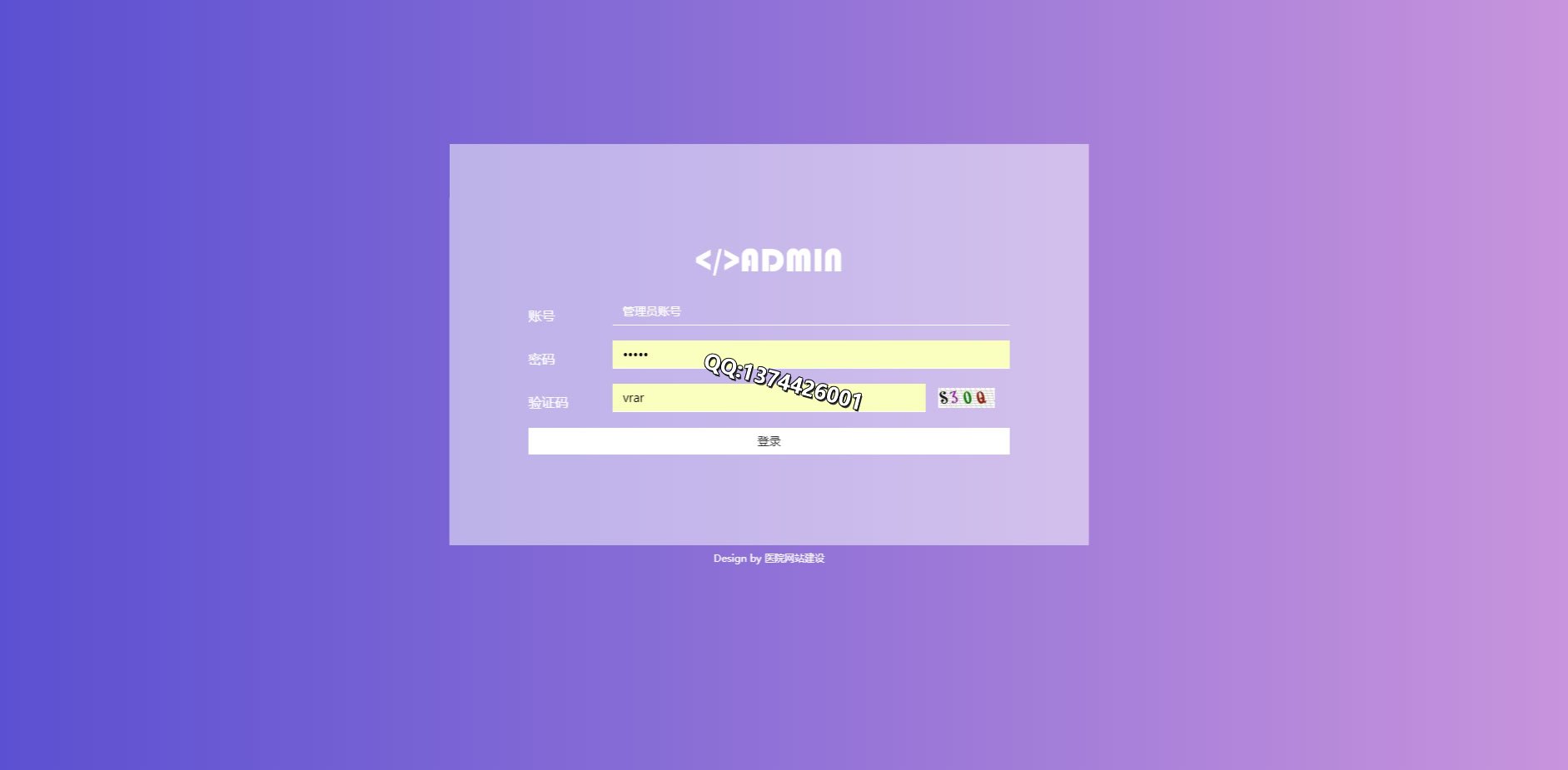
极光蓝动态渐变效果的网站登录界面
随着国内旅游网站纷纷被外资控股,您会发现一个不争的事实。
在一家旅游网站上搜索到的旅行游记,在另一家旅游网站上也有差不多或者完全一样的旅行日志分享,一家网站上有的热门旅游景点,其它旅游网站上也有。
究其原因就是景点垄断。热门景点周边的衣,食,住,行都不便宜,有的甚至是游客本地费用的10倍以上,虽然现在没有了桃花岛的岛主,但是一些小岛的旅店和饭店老板就是是同一个人。
今天和大家聊的主题就是极光,极光是地球南北极的一种自然现象,去看一次极光时间大约要10天,费用要5万块以上。

北极光
有意思的是最近几年手机外壳的设计纷纷设计成了极光蓝渐变风格,小几千块钱就满足了人们的好奇心和占有欲,这总比花掉一年的工资去看北极光划算多了。

极光蓝渐变外壳的手机
我们刚才说的是这种消费现象的由来,现在给大家演示一下如何用js实现极光渐变的效果,做技术才是我的老板行。
我实现的网站后台登录效果是这样的,刚打开网站后台显示成这样,过几秒之后会发生渐变效果,紫色,浅绿色,蓝色等多种光线混合切换的动态效果。

我们使用了jquery gradientify插件使用,如下的代码,注意start是起始颜色的三原色混合,stop是终止颜色的三原色混合。
$(document).ready(function() {
$("body").gradientify({
gradients: [
{ start: [77, 74, 208], stop: [211, 141, 223] },
{ start: [211, 141, 223], stop: [97, 232, 200] }
]
});
});
当两个start的颜色比较接近,两个stop的颜色有比较大的颜色差别的时候,就可以产生极光闪烁渐变的效果,当然您也可以复制这些代码稍作改动,会更好看!
希望这篇文章能够真切的帮助到您,我的头条号是:前端技术分享。
如果喜欢我这篇文章,请关注我吧