大家好,我是一名专业的网站设计师,今天给大家分享一下如何将背景色和前景色都设置成渐变效果,学成之后当你面对类似网站改版需求,也可以用2分钟完成。
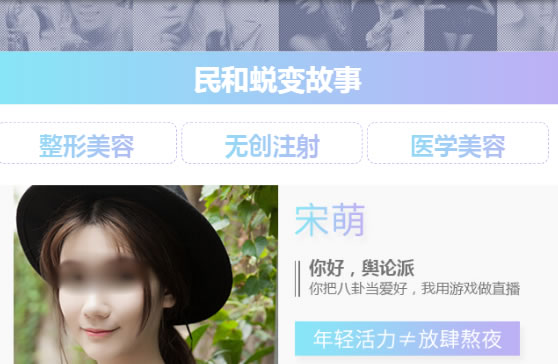
今天做设计的美女妹子给发来了新的需求,网站整体样式要全部改成蓝紫色渐变效果,说时迟那时快,美女妹子给我发来一张效果图。
目前这张图右下角的文字渐变和背景渐变是做到一张图片里的。
大家知道怎么实现吗?起初我还想,这个需求足够让我和设计妹子折腾很久的了,因为可能要设计好多的背景图片,反复调颜色和测试,至少要半天儿的时间。
后来我找到了一个极其简单的方法,在这里分享给大家。
首先关注我的头条号,前端技术分享,有不懂的,随时可以提问
第二步搜索gradient-editor打开如下界面,操作方法像photoshop和fireworks类似,优点是能够快速生成代码。我们把生成的代码复制到css文件里即可完成上面蜕变故事那样的渐变背景效果。
.title1{background: #87e6f8; /* Old browsers */background: -moz-linear-gradient(left, #87e6f8 0%, #bdb0f5 100%); /* FF3.6-15 */background: -webkit-linear-gradient(left, #87e6f8 0%,#bdb0f5 100%); /* Chrome10-25,Safari5.1-6 */background: linear-gradient(to right, #87e6f8 0%,#bdb0f5 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#87e6f8', endColorstr='#bdb0f5',GradientType=1 ); /* IE6-9 */height: 60px;line-height: 60px;text-align: center;font-size: 2rem;color: #FFFFFF;font-weight: bold;}
加粗的css代码是我复制过来直接粘贴上的,粘贴完刷新浏览器效果就出来了。
然后我们来实现蜕变案例下方的3个按钮导航的css效果,请耐心看完,这种方法的优势就是能非常简洁的设置非常美观的背景渐变和文字渐变效果而不用设计一张图片。
.zt-cat{
display: block;
border-radius: 10px;
font-size: 1.7rem;
text-align: center;
line-height: 3rem;
height: 3rem;
border: 1px dashed #b7b5f4;
font-weight: bold;
background: -webkit-linear-gradient(left, #87e6f8, #bdb0f5);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
我们在这里设置的是超级链接文字的渐变效果,代码很简单,只有3行代码,第一行设置渐变效果,第二行声明作用于文本,第三行设置透明填充效果,为了让样式更美观,我把原来边框的点状线(dotted)改成了虚线(dashed),颜色设置了一个更美观的灰色。
完成之的整体效果如图1所示,欢迎收藏关注收藏头条号前端技术分享,这么好的教程以后肯定会用的到。