用jquery+swiper4实现3D幻灯切换效果,只需几行代码
现在最丰富的幻灯片切换代码在网上一抓一大把,但是功能简单好用的真的不多。

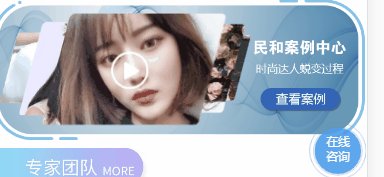
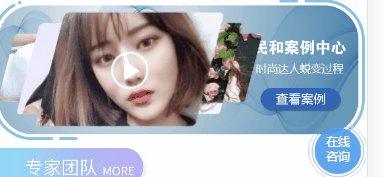
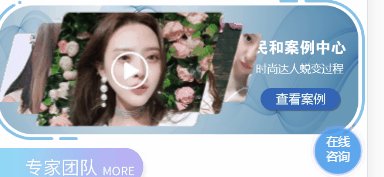
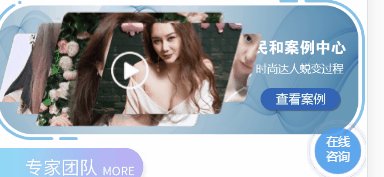
今天给大家演示的就是基于jquery和swiper的3D幻灯片切换效果。
废话不说,直接上代码。
首先在页面顶部需要引用jquery和swiper,swiper要使用4.0以上版本才有3D幻灯片切换的动态效果。
首先在网页的head标签内引用css和js类库文件,引用完了之后是调用方法
<link rel="stylesheet" href="/css/swiper-min.css">
<script type="text/javascript" src="/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/js/swiper4-min.js"></script>

<script>
certifySwiper = new Swiper('#certify .swiper-container', {
watchSlidesProgress: true,
slidesPerView: 'auto',
centeredSlides: true,
loop: true,
loopedSlides: 5,
autoplay: {
delay: 2000,//1秒切换一次
},
on: {
progress: function(progress) {
for (i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
if (Math.abs(slideProgress) > 1) {
modify = (Math.abs(slideProgress) - 1) * 0.4 + 1;
}
translate = slideProgress * modify * 57 + '%';
scale = 1 - Math.abs(slideProgress) / 5;
zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.css('zIndex', zIndex);
slide.css('opacity', 1);
if (Math.abs(slideProgress) > 3) {
slide.css('opacity', 0);
}
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
}
}
})
//视频板块end
</script>
js代码完成之后,需要定义3D幻灯片的css效果,这些css代码通常定义在外部的css文件中
.index_videonew{position: relative;width: 100%;height: auto;overflow: hidden;}
.index_videonew .index_videobtn2{ position: absolute;bottom: 4.6%;right: 0;display: inline-block;width: 24%;}
.index_videonew .index_videobtn1{width: 10%;position: absolute;top: 37%;z-index: 100;left: 32%;}
.index_videonew .videoicon{width:100%}
#certify {position: absolute;/*max-width: 560px;*//*判断宽度设置响应式效果*/top: 4%;left: -13%;width: 100%;}
#certify img{padding-top:2px;width: 100%;display: block;}
#certify .swiper-slide{width: 50%;height: auto;overflow: hidden;}
当然为图省事,您可以将css样式直接插入在页面里,前后加上闭合的style标签
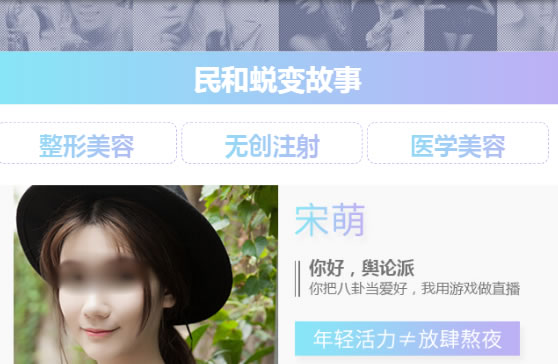
很简单的一个3D幻灯切换的效果就完成了。
需要的朋友可以收藏转发,这样下次使用时就很容易找到了。
上面的内容是我做过的医疗网站的一部分,私信我可以看到更多的作品和案例,有兴趣就联系我吧!
百度搜索医院网站建设熊掌号,欢迎关注我。