商务通防退出增加对话量的方法
商务通防退出增加对话量的方法,新建一个js文件,快商通等其它聊天软件也同样适用
document.writeln("<style>");
document.writeln(" #topbox {" );
document.writeln( " width: 100%;" );
document.writeln( " margin: 0 auto;" );
document.writeln( " z-index: 99;" );
document.writeln( " position: fixed;" );
document.writeln( " top: 5%;" );
document.writeln( " display: none;" );
document.writeln( " background-color: rgba(255, 255, 255, 0);" );
document.writeln( " border-width: initial;" );
document.writeln( " border-style: none;" );
document.writeln( " border-color: initial;" );
document.writeln( " border-image: initial;" );
document.writeln( " text-align: center;" );
document.writeln( " margin: 0 auto;" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " #bg {" );
document.writeln(" z-index: 50;" );
document.writeln(" width: 100%;" );
document.writeln( " height: 100%;" );
document.writeln( " top: 0px;" );
document.writeln( " left: 0px;" );
document.writeln( " position: absolute;" );
document.writeln( " opacity: 0.5;" );
document.writeln( " display: none;" );
document.writeln( " background: rgb(0, 0, 0);" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " .swal2-shown {" );
document.writeln( " overflow-y: hidden" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " .swal2-container {" );
document.writeln( " display: -webkit-box;" );
document.writeln( " display: -ms-flexbox;" );
document.writeln( " display: flex;" );
document.writeln( " -webkit-box-align: center;" );
document.writeln( " -ms-flex-align: center;" );
document.writeln( " align-items: center;" );
document.writeln(" position: fixed;" );
document.writeln(" top: 0;" );
document.writeln( " left: 0;" );
document.writeln(" bottom: 0;" );
document.writeln( " right: 0;" );
document.writeln(" padding: 10px;" );
document.writeln( " background-color: transparent;" );
document.writeln( " z-index: 1060;" );
document.writeln(" display: none" );
document.writeln(" }" );
document.writeln(" " );
document.writeln(" .swal2-container.swal2-fade {" );
document.writeln(" -webkit-transition: background-color .1s;" );
document.writeln(" transition: background-color .1s" );
document.writeln(" }" );
document.writeln(" " );
document.writeln(" .swal2-container.swal2-shown {" );
document.writeln(" background-color: rgba(0, 0, 0, .4)" );
document.writeln(" }" );
document.writeln(" " );
document.writeln(" .swal2-modal {" );
document.writeln( " background-color: #fff;" );
document.writeln( " font-family: \'Helvetica Neue\', Helvetica, Arial, sans-serif;" );
document.writeln( " border-radius: 5px;" );
document.writeln(" -webkit-box-sizing: border-box;" );
document.writeln(" box-sizing: border-box;" );
document.writeln( " text-align: center;" );
document.writeln(" margin: auto;" );
document.writeln(" overflow-x: hidden;" );
document.writeln( " overflow-y: auto;" );
document.writeln(" display: none;" );
document.writeln(" position: relative;" );
document.writeln( " max-width: 100%" );
document.writeln( " }" );
document.writeln(" " );
document.writeln( " .swal2-modal:focus {" );
document.writeln(" outline: 0" );
document.writeln(" }" );
document.writeln(" " );
document.writeln(" .swal2-modal .swal2-title {" );
document.writeln( " color: #595959;" );
document.writeln( " font-size: 30px;" );
document.writeln( " text-align: center;" );
document.writeln( " font-weight: 600;" );
document.writeln( " text-transform: none;" );
document.writeln( " position: relative;" );
document.writeln( " margin: 0 0 .4em;" );
document.writeln( " padding: 0;" );
document.writeln(" display: block;" );
document.writeln( " word-wrap: break-word" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " .swal2-modal .swal2-buttonswrapper {" );
document.writeln( " margin-top: 15px" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " .swal2-modal .swal2-styled {" );
document.writeln( " border: 0;" );
document.writeln( " border-radius: 3px;" );
document.writeln( " -webkit-box-shadow: none;" );
document.writeln( " box-shadow: none;" );
document.writeln( " color: #fff;" );
document.writeln( " cursor: pointer;" );
document.writeln( " font-size: 17px;" );
document.writeln( " font-weight: 500;" );
document.writeln( " margin: 15px 5px 0;" );
document.writeln( " padding: 10px 20px" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " .swal2-modal .swal2-content {" );
document.writeln( " font-size: 18px;" );
document.writeln( " text-align: center;" );
document.writeln( " font-weight: 300;" );
document.writeln( " position: relative;" );
document.writeln( " float: none;" );
document.writeln( " margin: 0;" );
document.writeln( " padding: 0;" );
document.writeln( " line-height: normal;" );
document.writeln( " color: #545454;" );
document.writeln( " word-wrap: break-word" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " .swal2-icon {" );
document.writeln( " width: 50px;" );
document.writeln( " height: 50px;" );
document.writeln( " border: 4px solid transparent;" );
document.writeln( " border-radius: 50%;" );
document.writeln( " margin: 20px auto 20px;" );
document.writeln( " padding: 0;" );
document.writeln( " position: relative;" );
document.writeln( " -webkit-box-sizing: content-box;" );
document.writeln( " box-sizing: content-box;" );
document.writeln( " cursor: default;" );
document.writeln( " -webkit-user-select: none;" );
document.writeln(" -moz-user-select: none;" );
document.writeln(" -ms-user-select: none;" );
document.writeln(" user-select: none" );
document.writeln(" }" );
document.writeln( " " );
document.writeln( " .swal2-icon.swal2-warning {" );
document.writeln( " color: #f8bb86;" );
document.writeln( " border-color: #facea8;" );
document.writeln(" font-size: 30px;" );
document.writeln( " line-height: 50px;" );
document.writeln( " text-align: center" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " [class^=swal2] {" );
document.writeln( " -webkit-tap-highlight-color: transparent" );
document.writeln( " }" );
document.writeln( " " );
document.writeln(" .swal2-show {" );
document.writeln(" -webkit-animation: showSweetAlert .3s;" );
document.writeln(" animation: showSweetAlert .3s" );
document.writeln(" }" );
document.writeln(" " );
document.writeln( " @-webkit-keyframes showSweetAlert {" );
document.writeln(" 0% {" );
document.writeln( " -webkit-transform: scale(.7);" );
document.writeln( " transform: scale(.7)" );
document.writeln( " }" );
document.writeln( " 45% {" );
document.writeln( " -webkit-transform: scale(1.05);" );
document.writeln( " transform: scale(1.05)" );
document.writeln( " }" );
document.writeln( " 80% {" );
document.writeln( " -webkit-transform: scale(.95);" );
document.writeln( " transform: scale(.95)" );
document.writeln( " }" );
document.writeln( " 100% {" );
document.writeln( " -webkit-transform: scale(1);" );
document.writeln( " transform: scale(1)" );
document.writeln( " }" );
document.writeln( " }" );
document.writeln( " " );
document.writeln( " @keyframes showSweetAlert {" );
document.writeln( " 0% {" );
document.writeln( " -webkit-transform: scale(.7);" );
document.writeln( " transform: scale(.7)" );
document.writeln(" }" );
document.writeln(" 45% {" );
document.writeln(" -webkit-transform: scale(1.05);" );
document.writeln(" transform: scale(1.05)" );
document.writeln(" }" );
document.writeln(" 80% {" );
document.writeln(" -webkit-transform: scale(.95);" );
document.writeln(" transform: scale(.95)" );
document.writeln(" }" );
document.writeln(" 100% {" );
document.writeln( " -webkit-transform: scale(1);" );
document.writeln( " transform: scale(1)" );
document.writeln( " }" );
document.writeln(" }" );
document.writeln(" </style>" );
document.writeln( " <div id=\"bg\"> </div>" );
document.writeln(" <div id=\"topbox\" style=\"\">" );
document.writeln(" <div class=\"swal2-modal swal2-show\" id=\"tc\" style=\"max-width: 90%; padding: 20px; background: rgb(255, 255, 255); display: block; height: 290px; margin-top: 40%;\">" );
document.writeln(" <div class=\"swal2-icon swal2-warning\" style=\"display: block;\">!</div>" );
document.writeln(" <div id=\"swal2-content\" class=\"swal2-content\" style=\"display: block;\">请勿关闭窗口<br>正在免费咨询,或拨打专家咨询预约电话:<span style=\"color:red; font-weight: bold;font-size:20px;\">15351678651</span></div>" );
document.writeln(" <div class=\"swal2-buttonswrapper\" style=\"display: block;\">" );
document.writeln(" <a href=\"tel:15350678651\" class=\"swal2-confirm swal2-styled\" style=\"background-color: rgb(170, 170, 170); border-left-color: rgb(85, 97, 220);text-decoration: none; border-right-color: rgb(85, 97, 220);\">一键拔打!</a>" );
document.writeln( " <button type=\"button\" onclick=\"back();\" class=\"swal2-cancel swal2-styled\" style=\"display: inline-block; background-color: rgb(0, 68, 124);\">返回咨询</button>" );
document.writeln(" </div>" );
document.writeln(" </div>" );
document.writeln(" </div>"
);
function back(){
pushHistory();
document.getElementById("bg").style.display="none";
document.getElementById("topbox").style.display="none";
}
pushHistory();
window.addEventListener("popstate", function(e) {
document.getElementById("bg").style.display="block";
document.getElementById("topbox").style.display="block";
}, false);
function pushHistory() {
var state = {
title: "title",
url: "#"
};
window.history.pushState(state, "title", "#");
}
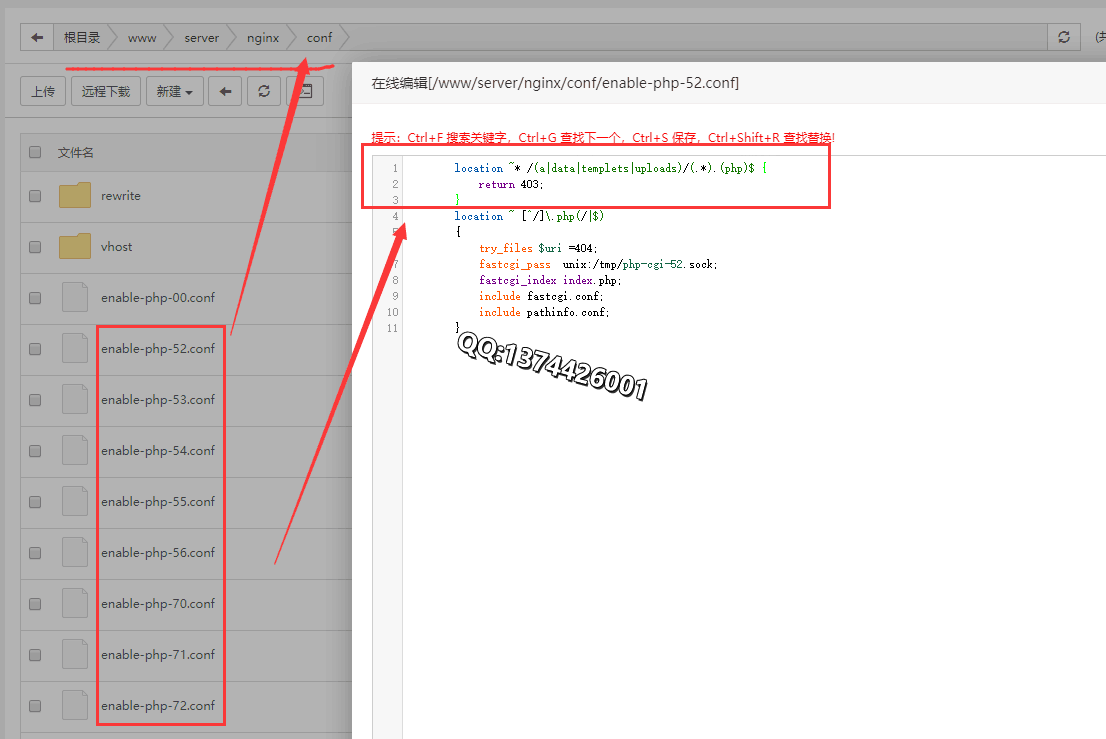
把这个js文件保存,添加到商务通的脚本部分即可。
责任编辑:医院网站制作